Jak dodać Syntax Highlighter w Ghost CMS

Ghost CMS
Nie będziemy się tutaj zbytnio rozpisywać na temat samego Ghost CMS. Natomiast, dobrze żebyś wiedział, o czym w ogóle piszemy i dlaczego.
Ghost CMS, najprościej mówiąc, jest alternatywą dla bardzo popularnego Wordpressa. Również powstał z myślą o autorach blogów, aby w prosty sposób mogli prowadzić swoje internetowe dzienniki.
Główną różnicą między tymi systemami jest to, Ghost jest napisany w JSie (Node.js), natomiast Wordpress w PHP.
Ghost jest nowocześniejszym rozwiązaniem, ale i mniej przeładowanym. Mimo ciągłego rozwoju, system ciągle skupia się na byciu platformą blogową, gdzie Wordpress już dawno stał się kombajnem, którego wielu używa do prowadzenia sklepów, stron szkoleniowych czy innych.. Często nawet pozbawionych głównej funkcji - czyli blogu.
Tyle wystarczy słowem wstępu, temat zgłębimy bardziej w osobnym wpisie, porównującym oba systemy.
Syntax highlighter
Wiemy już, że Ghost CMS może być ciekawym rozwiązaniem dla osób chcących prowadzić swój blog. Jednak jeżeli ma to być blog techniczny, jedną z głównych funkcjonalności jaką potrzebujesz do pisania rzeczowych postów, jest Syntax highlighter - czyli podświetlanie składni, kawałków kodu pisanych w różnych językach.
Ghost, domyślnie oferuje pisanie bloków kodu (również pełny Markdown), jednak nie ma wbudowania kolorowania składni. Funkcjonalność ta musi zostać przez nas dopisana. I możemy to zrobić na kilka sposobów.
We wszystkich opisanych poniżej sposobach, będziemy implementowali w tym celu bibliotekę PrismJS - która już od dawna znajduje się w ścisłej czołówce bibliotek oferujących kolorowanie składni dla wielu języków programowania.
Sposób 1 - Code Injection
Najprostszym sposobem, jest podpięcie biblioteki PrismJS bezpośrednio w Panelu Administracyjnym Ghost.
- Logujemy się do Panelu Ghost
- Wchodzimy w Settings > Code Injection
- W sekcji
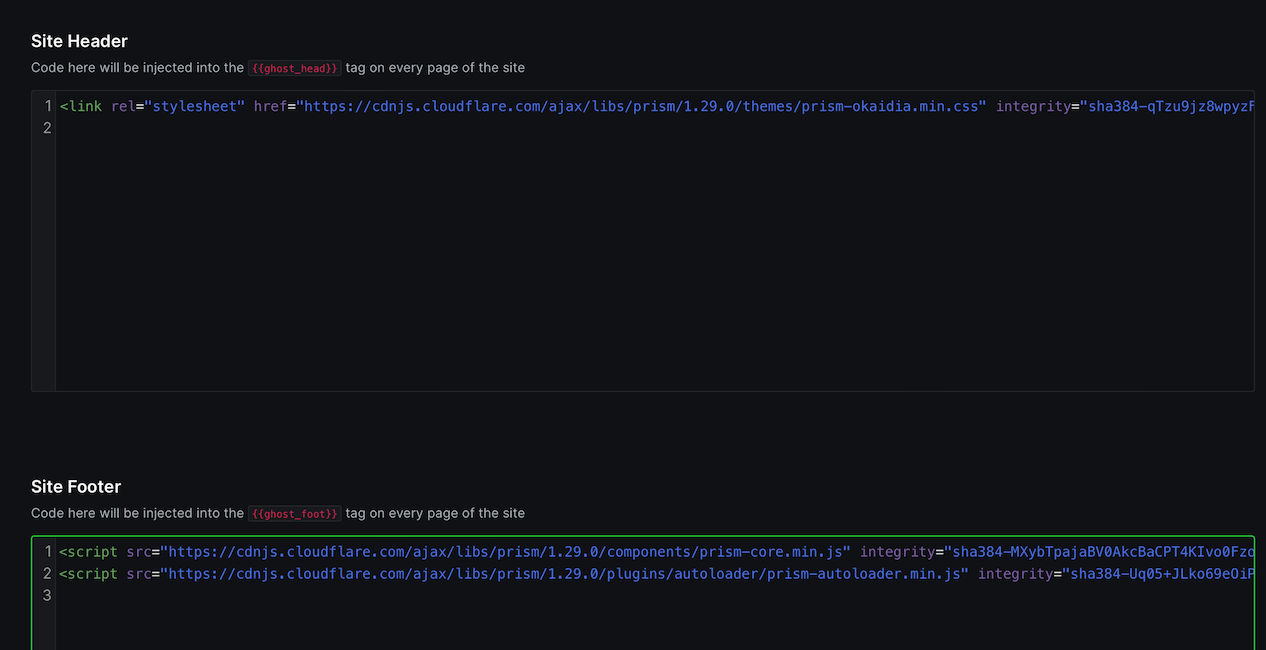
Site Headerwrzucamy link do CSSa ze stylami Prism, które najbardziej nam odpowiadają npOkaidia:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-okaidia.min.css" integrity="sha384-qTzu9jz8wpyzFe5KLoZfw0CS5iY+kCoZlBd5ByJ3f0NUT9dgCIU19M1IQKj594Ei" crossorigin="anonymous" referrerpolicy="no-referrer">4. W sekcji Site Footer podpinamy niezbędne pliki JS:
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-core.min.js" integrity="sha384-MXybTpajaBV0AkcBaCPT4KIvo0FzoCiWXgcihYsw4FUkEz0Pv3JGV6tk2G8vJtDc" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha384-Uq05+JLko69eOiPr39ta9bh7kld5PKZoU+fF7g0EXTAriEollhZ+DrN8Q/Oi8J2Q" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
5. Zapisujemy zmiany i kolorowanie składni już działa!
Podpięcie biblioteki powinno wyglądać tak:

Sposób 2 - Zmiany w szablonie (ręczne ściągnięcie plików)
Gdy mamy możliwość edycji naszego szablonu, z pewnością lepszym rozwiązaniem będzie podpięcie PrismJS bezpośrednio w kodzie. Najpierw zrobimy to w sposób bardziej manualny - czyli przez ręczne ściągnięcie potrzebnych plików.
- Wchodzimy na oficjalną stronę PrismJS
- Wybieramy tam szablon i języki jakie chcemy obsługiwać
- Pobieramy wygenerowaną paczkę (JS i CSS)
- Pobrany plik CSS wrzucamy do folderu
assets/cssw naszym szablonie Ghosta i importujemy go w plikuassets/css/screen.css
@import "prismjs/themes/prism.css"5. Pobrany plik JS przenosimy do folderu assets/js/lib - i to wszystko
6. Restartujemy Ghost CMS / przebudowujemy szablon i cieszymy się eleganckim syntax highlightningiem.
Sposób 3 - Zmiany w szablonie (npm / yarn)
Jest to najbardziej zaawansowane rozwiązanie, ale jednocześnie najbezpieczniejsze i umożliwia łatwe podbijanie biblioteki PrismJS w przyszłości. Tym razem, zamiast ręcznie, bibliotekę do podświetlania składni będziemy pobierali za pomocą wybranego przez nas package managera.
- W folderze szablonu, instalujemy PrismJS
npm i -D prismjs - Jeżeli używamy TypeScripta, dociągamy również typy dla PrismJS -
npm i -D @types/prismjs - Podobnie jak we wcześniejszym sposobie, dodajemy plik CSS z definicją kolorów do naszego głównego pliku CSS szablonu Ghost
assets/css/screen.cssnp:
@import "prismjs/themes/prism-okaidia.css"4. Dodajemy plik JS Prism'a, do procesu tworzenia szablonu:
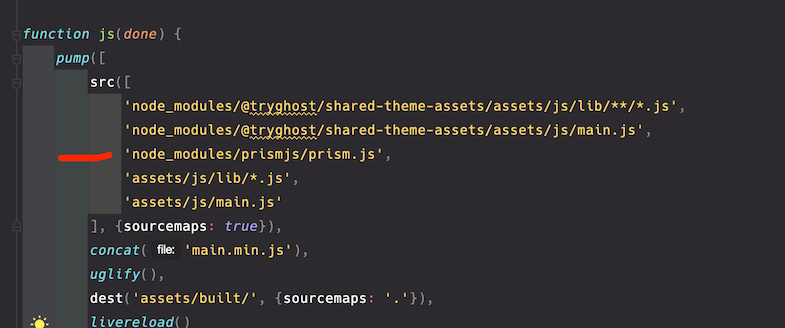
'node_modules/prismjs/prism.js'5. Przebudowujemy szablon Ghosta i mamy już wsparcie dla kolorowania składni.
Tym razem, nie mogliśmy podpiąć pliku prism.js po prostu wrzucając go do assets/js/lib - chyba, że przekopiujemy zawartość prism.js z node_modules - ale nie o to tu chodzi.
Plik JS musi zostać dodany do konfiguracji task managera, którego używamy do budowania naszego szablonu. Powinna tam już istnieć definicja innych plików wejściowych .js
Przykładowo, w przypadku Gulpa, zapis będzie wyglądał mniej więcej w taki sposób:

Bonus
Jeżeli szablon naszego blogu ma różne wersje kolorystyczne, uzależnione od preferencji systemowych użytkownika, możemy w prosty sposób dodać dwa różne szablony kolorowania składni.
W tym celu, w pliku /assets/css/screen.css - do którego importujemy nasz plik CSS z PrismaJS, dodajemy taki zapis:
@import "prismjs/themes/prism-okaidia.css" (prefers-color-scheme: dark);
@import "prismjs/themes/prism.css" (prefers-color-scheme: light);Dzięki temu, jeżeli osoba odwiedzająca naszego bloga, ma preferowane kolory systemowe ustawione na ciemne, to serwowane mu będzie kolorowanie składni w stylu prism-okaidia . Natomiast jeżeli preferowane kolory są jasne, to nasz serwis zaprezentuje syntax highlighting w domyślnych, czyli jasnych barwach - prism.css.
Podobało się?
Na tym kończymy wpis o podświetlaniu składni.
Dajcie znać czy wpis był pomocny i czy nie mieliście problemów z implementacją tej funkcjonalności u siebie.
Jeżeli chcecie dowiedzieć się więcej na temat Ghost CMS, jak z nim pracować, tworzyć / modyfikować szablony - również jesteśmy do Waszej dyspozycji.
Nie ograniczajmy się już tylko do Wordpressa, który tak często jest nadużywany, oferujmy rozwiązania odpowiednie do potrzeb. Wpłynie to korzystnie na odbiór tworzonych przez nas aplikacji.
Komentarze użytkowników